
响应式网站导航、微信分类导航,ZBLOG内核程序
安装说明也在里面,这个比较简单,zblog相信大家都知道 直接解压到根目录 访问安装就行,主题模版文件有个zba直接上传提交就可以 。
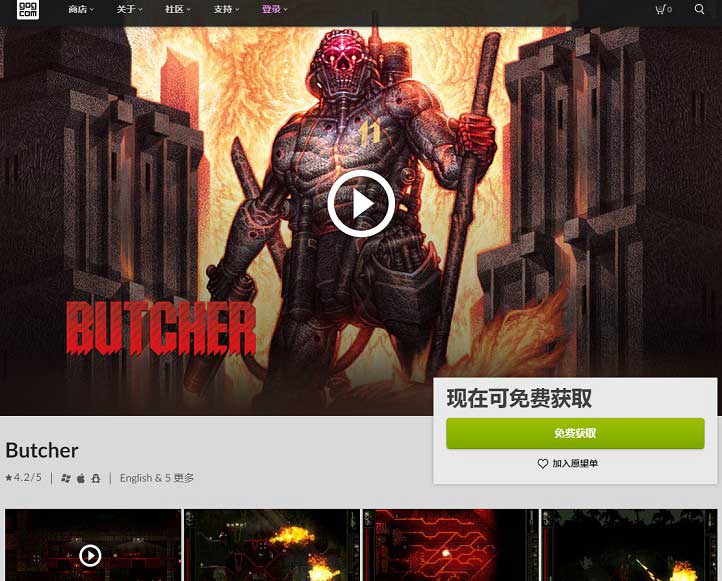
网上是用来卖的30块到80块不等, 确实也觉得做的很好看,搭建了一下 并且修改了一部分内容
![图片[1]-响应式网站导航、微信分类导航,ZBLOG内核程序-全民淘](https://saas.bk-cdn.com/53ae0143-96c2-4461-a928-312cbd0bf729/image1583389769199.png)
高度调整了下,颜色什么的也调整了下。介绍文字 原本是微信号 ,改成了推荐理由 ,这个看需要改
样式文件都在这个目录:
/zb_users/theme/hnysweb/style/index.css
.container .main .fe .logo {
height: 40px;
position: relative;
font-size: 14px;
font-weight: 700;
color: #3273dc;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 0 .1rem
}
感觉不改成100px的高度很多网站的介绍写不完height: 40px;改成了100px
这些都是小改动 另外 就是底部的本站推荐
原来是没有加链接的 我加了一下。
/zb_users/theme/hnysweb/template/index_default.php
在这个文件
<div id="wechatSubscriptionItem">
<div class="item">
<p class="title">{$post.Title}</p>
<div class="logo">
<img data-original="/zb_users/theme/{$theme}/style/images/allimg.jpg" class="loaded" src="{if $post->Metas->pic}
{$post->Metas->pic}{else}{$host}zb_users/theme/{$theme}/style/images/noimg.jpg{/if}">
</div>
<div class="desc">
<p>{if $post->Metas->Setwxh}推荐理由:{$post->Metas->Setwxh}{else}未填写{/if}</p>
</div>
</div>
</div>
<div id="wechatSubscriptionItem">
<div class="item">
<p class="title">{$post.Title}</p>
<div class="logo">
<a {if $article->Metas->Setwailian} target="_blank" href="{$article->Metas->Setwailian}"{/if}>
<img data-original="/zb_users/theme/{$theme}/style/images/allimg.jpg" class="loaded" src="{if $post->Metas->pic}
{$post->Metas->pic}{else}{$host}zb_users/theme/{$theme}/style/images/noimg.jpg{/if}">
</a>
</div>
<div class="desc">
<p>{if $post->Metas->Setwxh}推荐理由:{$post->Metas->Setwxh}{else}未填写{/if}</p>
</div>
</div>
</div>
还有就是 我建议大家可以额外加个 rel=nofflow
“rel=nofollow” 加在a标签,以前学seo的时候了解的,据说网站外链多了对网站不好,反正自己觉得有用就加吧。



© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















暂无评论内容